Installing AdSense Page-level ad.
Google admob Ads have made it possible for blog owners to display google adsense ads on their mobile template in with the availability of Page-level ads, which was recently lunched for Blogspot Blogger and Webmasters.
Display Format Of Page-Level Ad
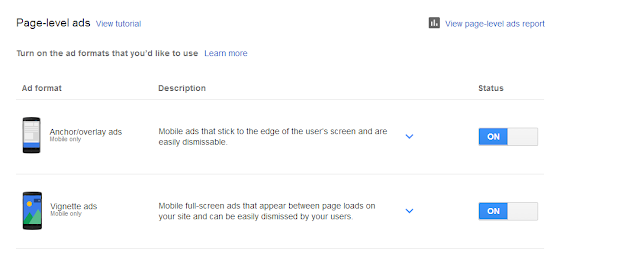
There are basically two formats available which are the Anchors and the Vignettes.
Anchors
This are ads displayed at the button of the screen, it can be easily removed if unwanted by your reader.
Vignettes
This ads displays full screen, this one seem to be very effective/advisable for mobile advertising.
Reasons you should use Adsense Page-leve ads
There are many positive reasons why you should be using this for your mobile platform right now, with AdSense Page-level ads you can increase the income earned from Google AdSense, you have two new ad format to play with, This does not effect the three(3) Ad limit and provide smooth user experience.
Have you made up your mind to use it on your mobile template? good, lets get to the steps.Your can get this done easily by using your adsense account
- Login to your adsense account
- Click this Link to redirect you to the AdSense Page-level ad page.
The photo above shows the the two ad styles we discussed above, now push them 'on' as indicated.
If you decided not to use any of the ad styles, leave it 'off' then continue.
- Scroll down then click on the 'get code' button.
- Copy the displayed code.
- Go to your Blogger and locate template
- click on the 'Edit HTML' and do a search on </head> tag
How to do a search on Blogger template is easy, while template is displayed press the Ctrl+F or Cmd+F button to pop out a search box, insert the TAG in the box.
- Place the Page-level ad code just above the </head> tag and save
Note:There may be an error displayed while trying to save the template, to fix that, replace the attribute async with async="async", now you should be able to save the template.
If completed, run a test by visiting your mobile site using your mobile phone
PS: You will have to log on to your site as visitor to be able to check the ad out.
Comment if any difficulty.




EmoticonEmoticon