Having a customized static home page give your readers an impression of professionalism, making them comfortable to practice what ever is being thrown out to them by you, creating a static home page in blogger is not as difficult as it sounds, it doesn't require you to edit template or go through risky tasks, the changes are easily reversible.
Steps to add static homepage in blogger
Below are the steps making
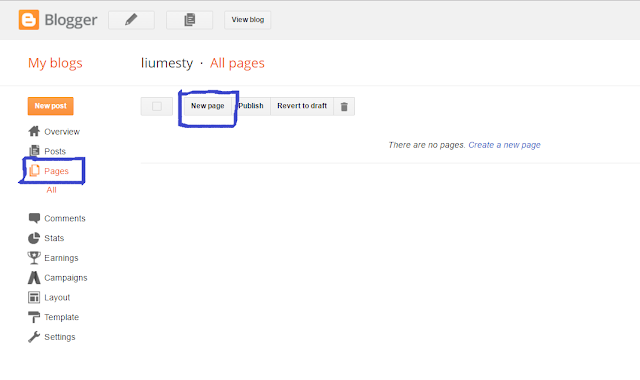
Step 1: Create a page(this will be the static home page)
In the title box, enter the name you want for the page, this will be the name of the static homepage.
For better understanding , I named mine "Wox Menu", name yours and follow me.
Next is to design the page to your satisfaction either by adding texts, photos or even videos in the large text box depending on what your site is all about.
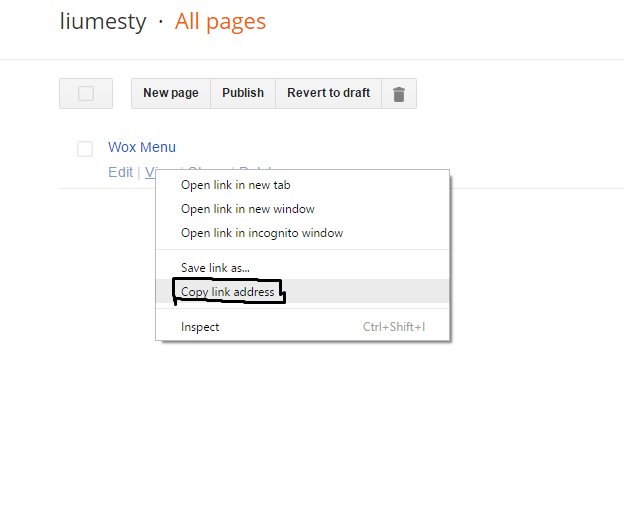
Click publish after you are done, locate the page the page, we need to copy its url and paste somewhere, we will need it later. To do so, right click on the 'view' link and select "copy link address" to save you the url.
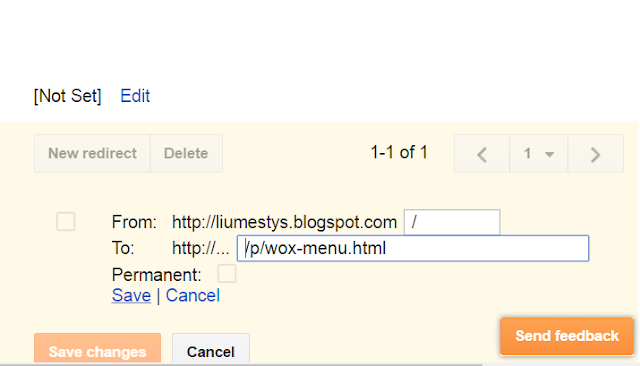
Step 2: Redirect default home page to the new page(Wox Menu)
As the photo indicates, you add a forward slash "/" in the first box (from) and the page url in the second(To)
In the url copied, you have to remove your blog url before you add it in "To" Box.
Example, this is my blog url http://liumestys.blogspot.com, this is the page url http://liumestys.blogspot.com/p/wox-menu.html, you remove http://liumestys.blogspot.com and use /p/wox-menu.html. in the "To" box.
Check Permanent, click on "save" link and save changes. open your blog, to this it worked.
That[s how to create a static homepage in blogger
If you wish to return it to its previous look(default homepage), go to setting > search preferences, under Errors and Redirections, click "Edit" link beside Custom redirects, check/select the created homepage redirect,hit delete and save changes. It will be restored to the original home page.





1 comments
x-)
EmoticonEmoticon